html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
$ 12.99 · 4.9 (510) · In stock

In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Common CSS Headaches with Solutions, by Dino Cajic

The Future of Style - W3C

overflow CSS-Tricks - CSS-Tricks

html - CSS Aligning labels with inputs - Stack Overflow

Grid - Webflow University Documentation

Media Query grid help: How to stack grid elements on top of each

15+ Amazing CSS Checkbox Styles to Check Out - Alvaro Trigo's Blog

How to Create a Multiple Steps Form with Bootstrap 5 - Designmodo

html - Align Input elements and labels into two seperate columns - Stack Overflow

css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow

html - align label in right and left for input - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

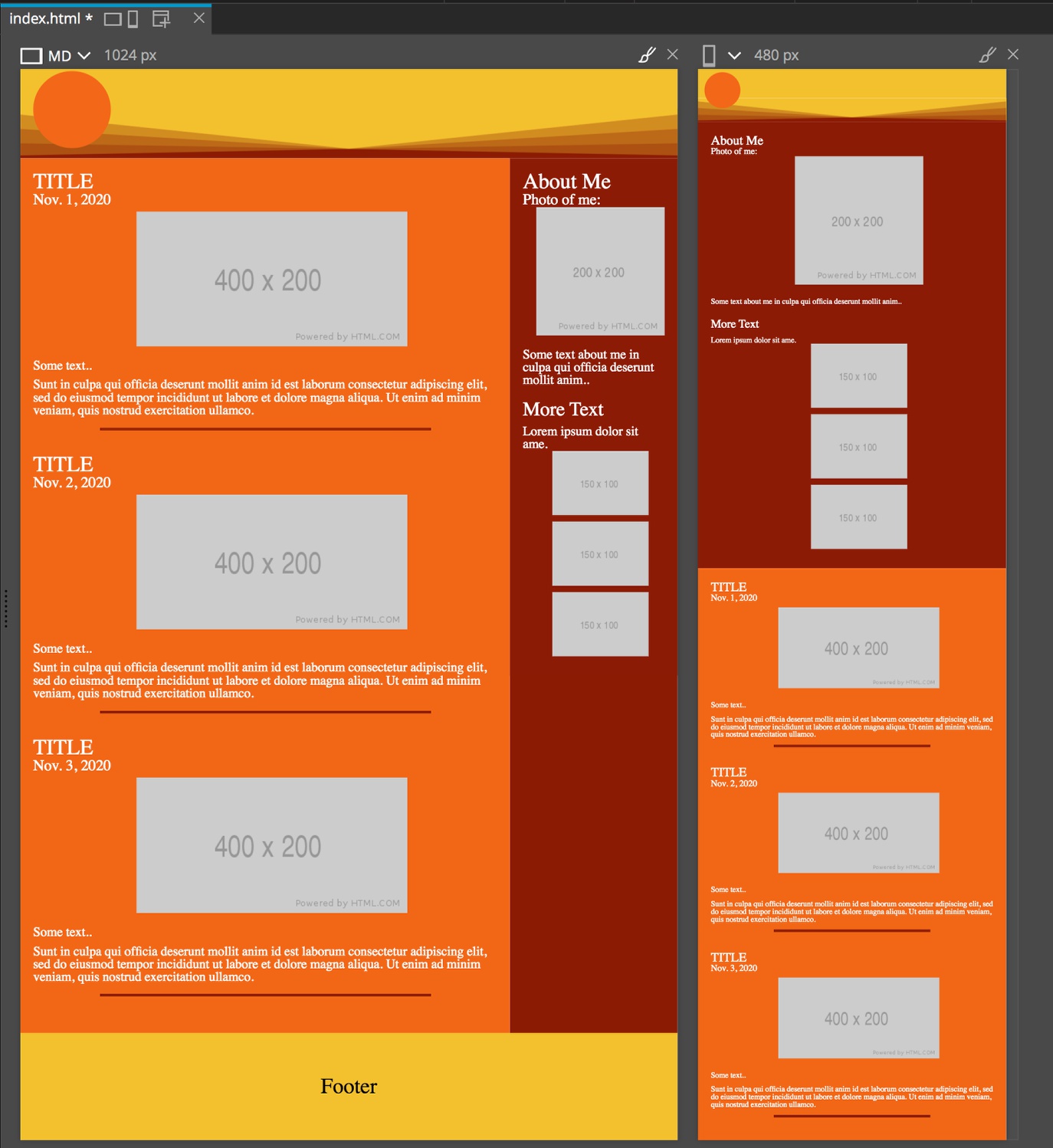
Using media queries and CSS functions to create a responsive
How to move text to the right using HTML - Quora