Significance of the three dots “…” or ellipses in UI design - UX Pickle
$ 18.99 · 4.5 (592) · In stock

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an
![]()
Hamburger button - Wikipedia
.png)
Changelog - Modelbit

navigation - What is the difference between the horizontal three dots menu and the vertical one? - User Experience Stack Exchange

Why are UX & UI people so obsessed with naming components and icons after food?, by Maggie Karaya

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design
Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

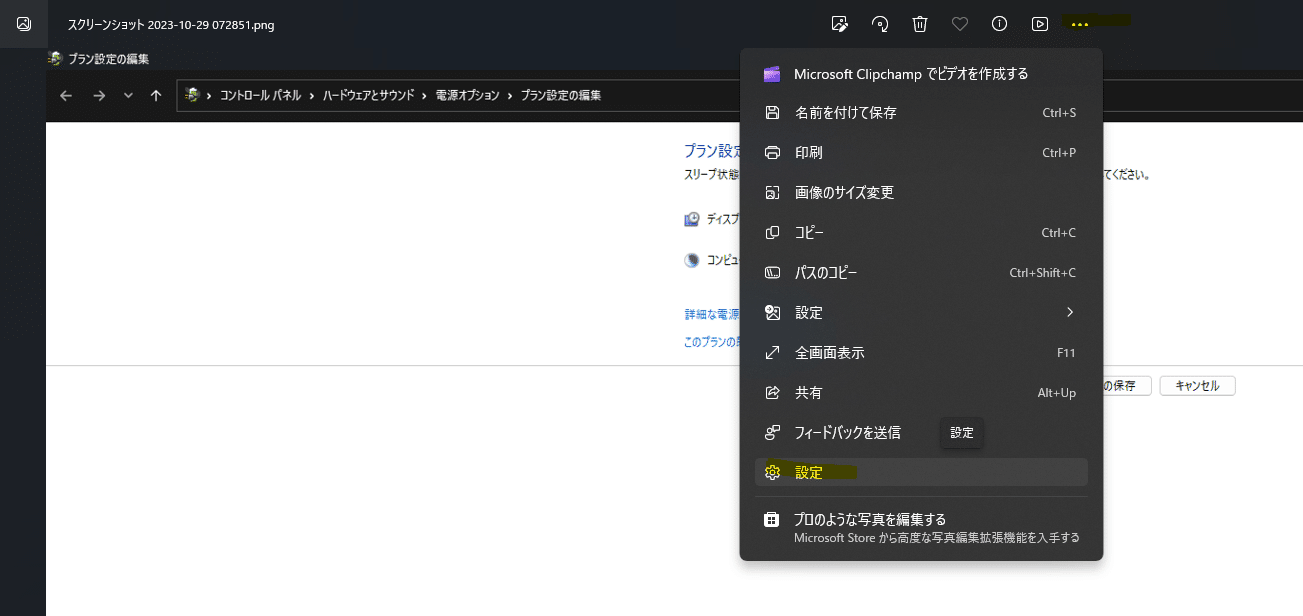
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効にさせる方法について|e
![]()
49,400+ Hamburger Menu Stock Photos, Pictures & Royalty-Free Images - iStock
Do you know about? 3 Dots in UX Design? Ellipsis is Key in UX Design! The three dots in UX, also known as an ellipsis, are a c
Are Ellipses… fading away?

