Create a dynamic background with gradients for my websit - Animations & Interactions - Forum
$ 27.50 · 4.9 (465) · In stock

Hellow everyone! I’m trying to create an “electric fade” color gradient and make it move around/switch colors/etc. Similar to a dynamic background on the iPhone. Kind of like a lava lamp. This is pic is an example of the gradient I’m trying to do. I don’t know wether it’s possible to achieve something like this on Webflow with HTML and CSS only (Maybe with custom coding?) or wether it’s easier to make a 1 min video on After Effects and loop that video on the website’s background. Thank you f

How to Create a Mesh Gradient Lottie Animation in Adobe After

Best Animation Types and Techniques to Use in Web Design

How to recreate this animated background with distortion effect

24 Beautiful Examples of Gradient Websites - Qode Interactive

How to Create Animated Background Gradient using HTML and CSS

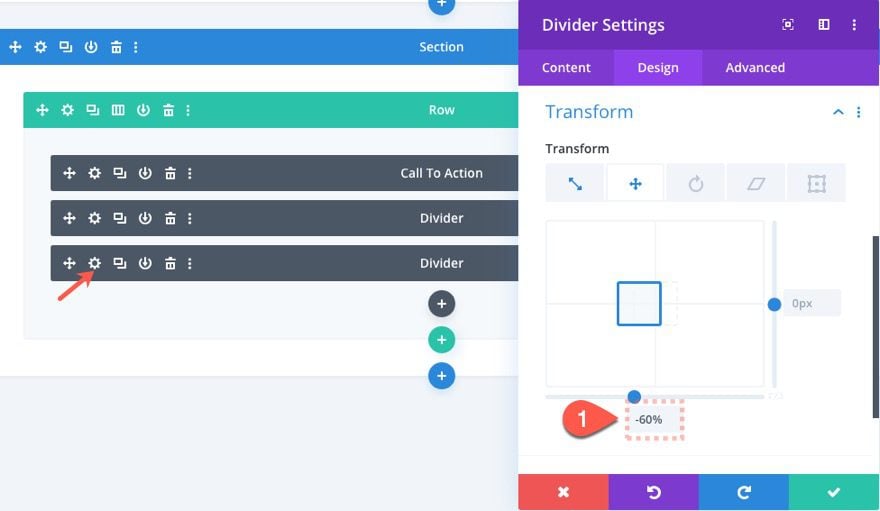
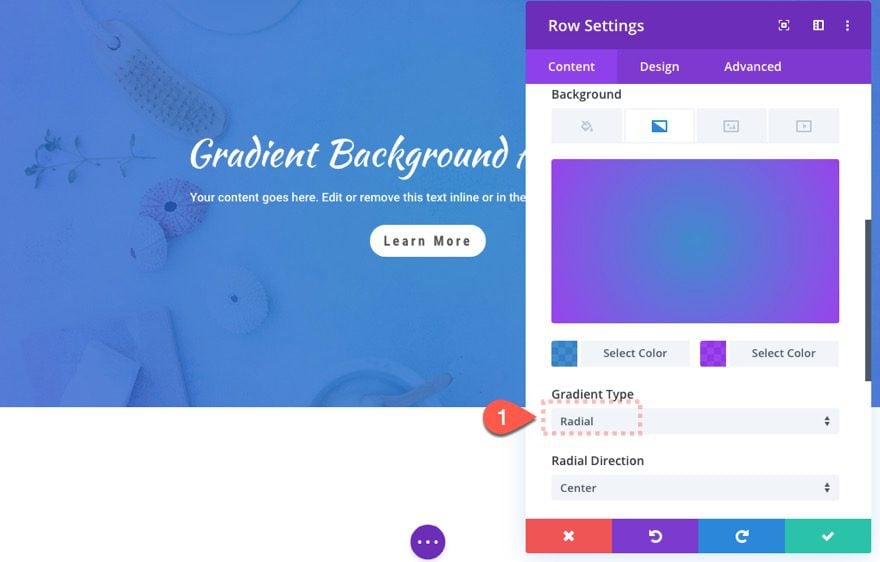
How to Create Gradient Background Animation in Divi (2 Ways)

Animated Blurry Background Gradients - 💯 Native Webflow Interactions - Show & Tell - Forum

Elementor Animated Gradients Section Addon Tutorial

How to Create Gradient Background Animation in Divi (2 Ways)

Animated Gradient Capabilities Section (Cloneable) - Webflow

Animated Blurry Background Gradients - 💯 Native Webflow

180 Graphic Design Statistics: Design Technology and Emerging Trends

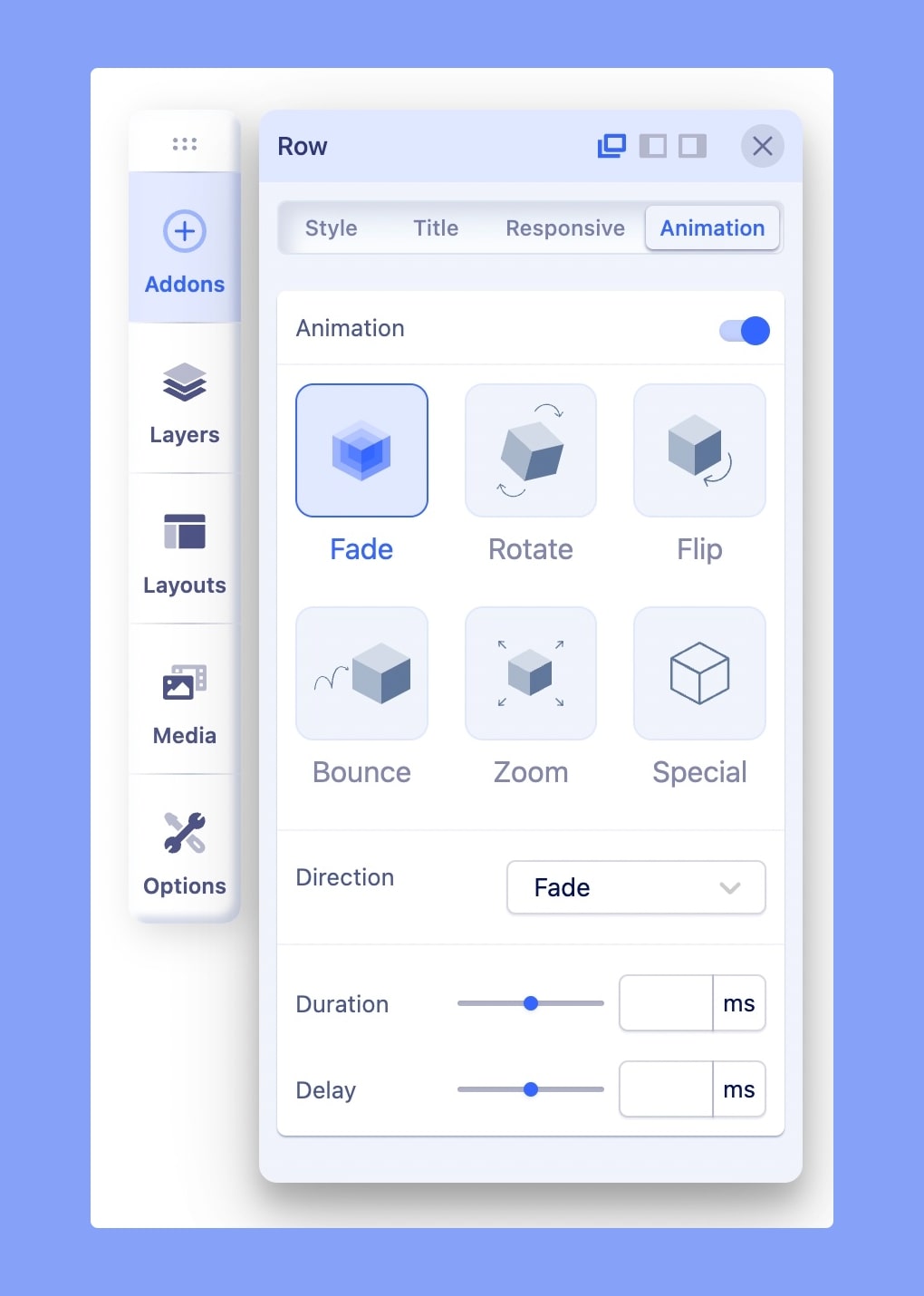
Animation & Interaction SP Page Builder (Pro) - Documentation

Easily Create Animated Gradient Background with Elementor & CSS

How To Create Animations & Interactions