jQuery Width and Height of HTML Element - Examples - TutorialKart
$ 17.50 · 4.9 (159) · In stock

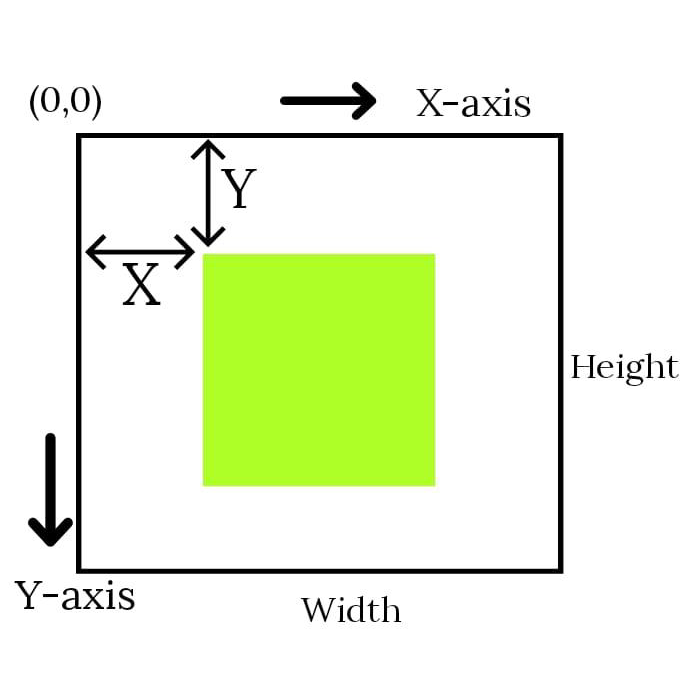
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.
Cypress Tutorial, PDF, World Wide Web

How to get Attributes of Div Element in JavaScript?

HTML Canvas - Quick Guide

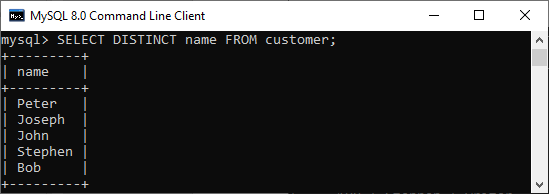
SQL Interview Questions (2023) - javatpoint

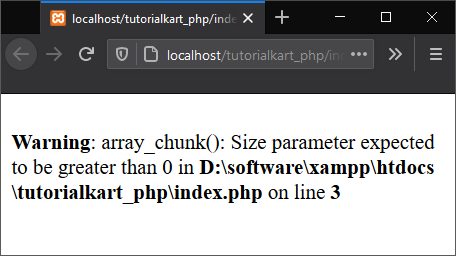
PHP array_chunk() - Split Array into Chunks - Examples

jQuery Tutorials #36 - using jquery width() method to get the
Traditional Enterprise BI, PDF, Data Warehouse
Element size and scrolling

Learn MS Excel Tutorial - javatpoint

Kotlin Android - TextView - Basic Example - TutorialKart

How can I use javascript or jQuery to make this table fill

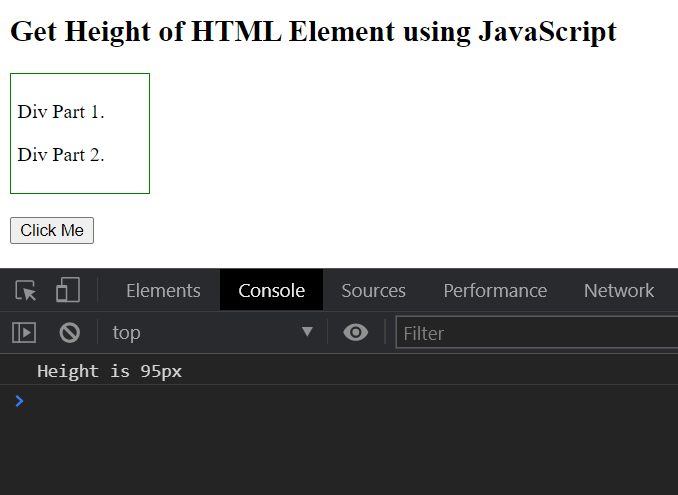
How to Get Height of an HTML Element in JavaScript?

