HTML vs Body: How to Set Width and Height for Full Page Size
$ 30.99 · 4.8 (695) · In stock

CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

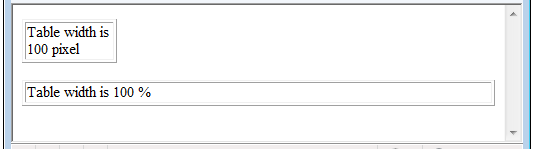
How to set HTML Table Width and Height

How to Make HTML Background Image Full Screen? - Scaler Topics

CSS: Do not put height 100% on html, body in 2020, by Gregg Ord-Hume

Dave Gray

Positioning Elements on the Web

HTML & CSS] 페이지 body 요소 기본 설정

HTML vs Body: How to Set Width and Height for Full Page Size

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

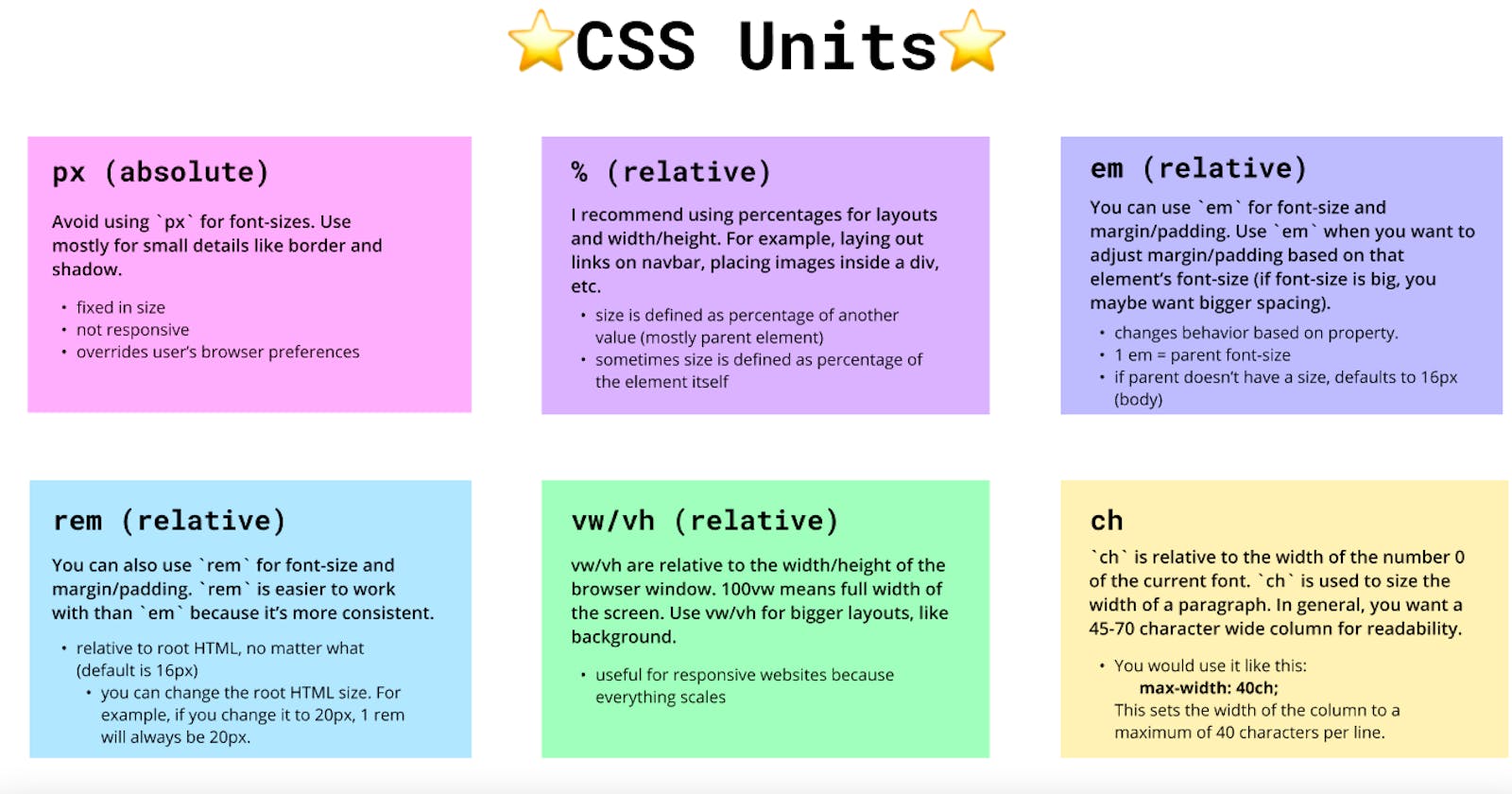
A CSS unit cheat sheet with explanations of each unit.
掌握这些CSS知识点,Coding如飞! - 掘金

css - html and body elements height - Stack Overflow

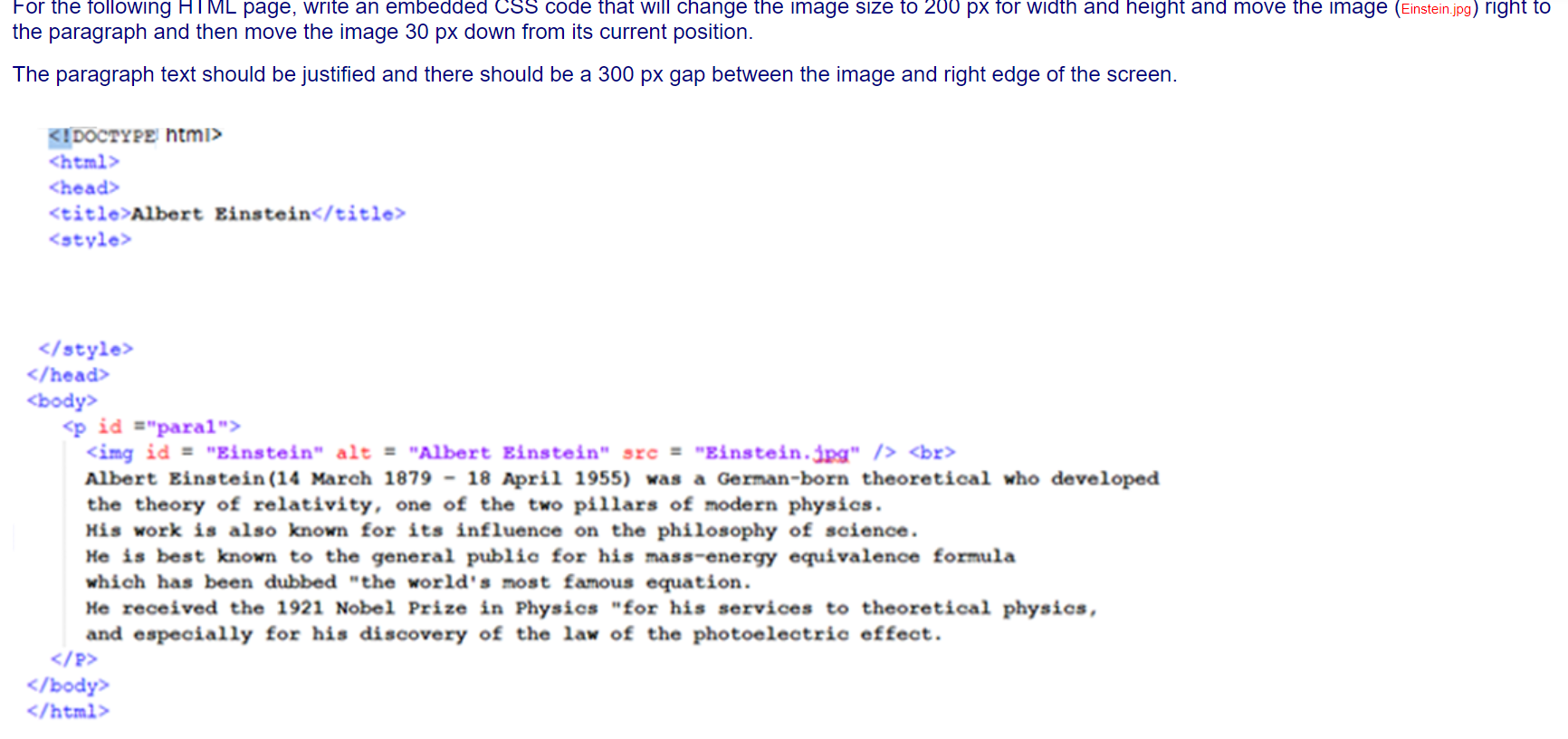
Solved For the following HTML page, write an embedded CSS

HTML vs Body: ¿Cómo configurar el ancho y el alto para el tamaño de la página completa?

Responsive Design Tutorial: Media Query Examples & More