CSS Vertical Align (With Examples)
$ 23.00 · 4.5 (666) · In stock

CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

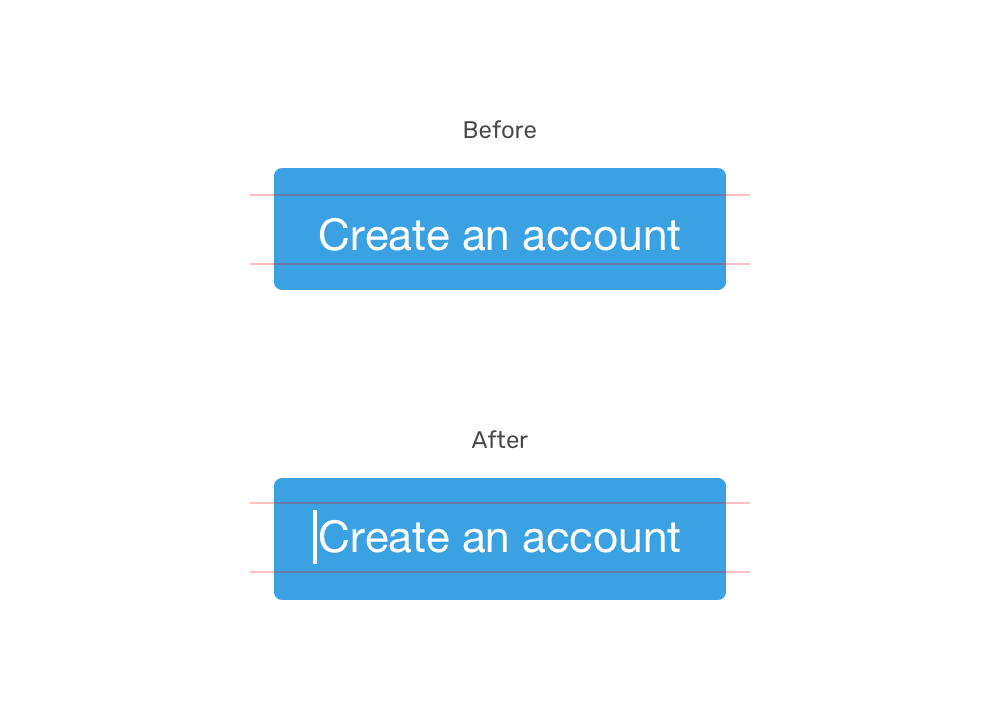
Aligning a Button Label Vertically

The vertical-align Property

Align inline-blocks with vertical-align
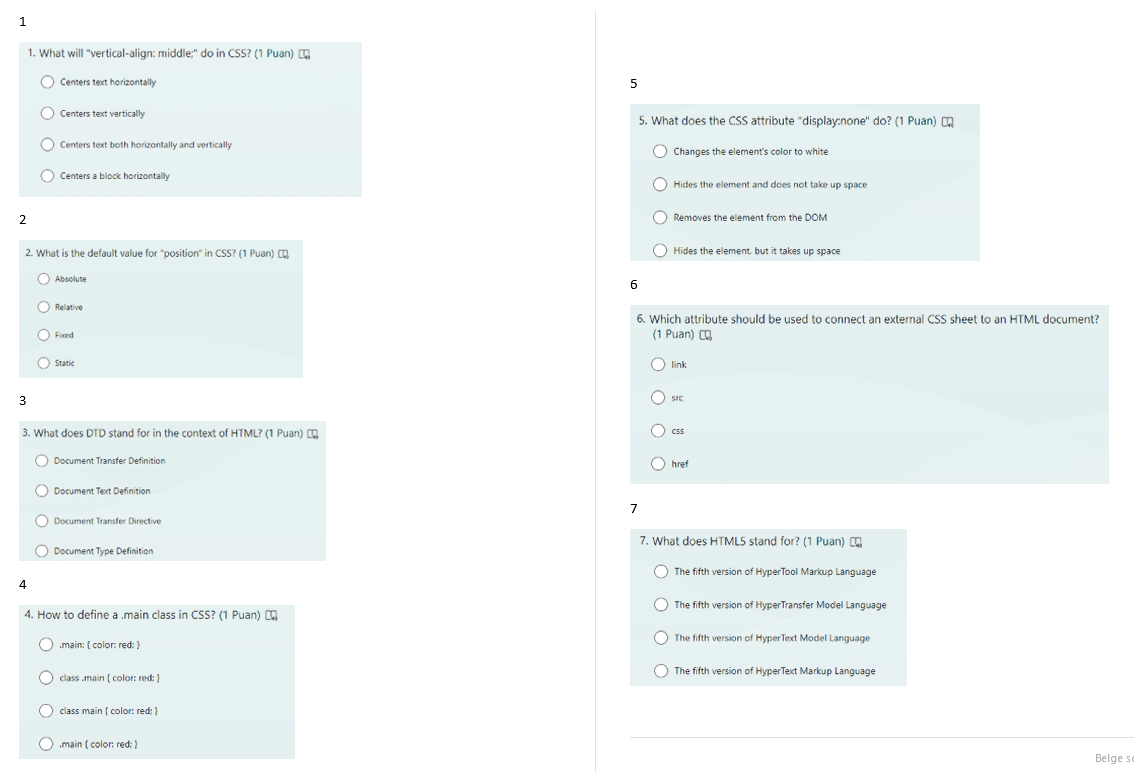
Solved 1. What will vertical-align: middle; do in CSS? (1

How to vertically align text next to an image? - Studytonight

CSS Vertical Align How does Vertical-Align Property Values work in CSS?
.png)
verticalAlign property (Windows)

How to Vertically Center Text with CSS ? - GeeksforGeeks

Bootstrap Vertical alignment - examples & tutorial